现在很多企业公司或品牌都会将自己开发的设计素材开放出来,像是图标集、字体或是网页框架等等,使这些项目可以被更多人使用,或是在开源的情况下创造出更多可能性,当然一方面也能提高被看到的机会。之前介绍过IBM Plex 就是其中一个例子:
除了腾讯,这5家世界顶级公司也有自己的专属字体(打包下载)
编者按:最近腾讯发布了一个中文字库,引起了很多设计师的热议,中文字体开发难度大,时间长,能做好非常不容易,所以很少有公司能有自己的字体。
阅读文章 >>
本文要介绍的「IconPark」是一套完整免费图标库,也是字节跳动(ByteDance)释出的官方图标集(旗下最知名的就属抖音、TikTok),IconPark 一共收录超过 1400 个图标,从基础到各种类型应有尽有,在网站里可以预览这些图标,点选快速下载 SVG 或 PNG 图片格式,也能复制 SVG、React 和 Vue 代码,勾选图标后批次下载文件。
IconPark 网页提供可自定义图标功能,像是图标大小、线条粗细、图标风格(颜色)、边线和填充颜色、端点类型、拐点类型都能选择设定,直接在网页在线预览效果,透过 SVG 源文件变化出不同的颜色效果,只需要改变一个 SVG 文件的属性就能切换多种主题设计。如果你需要更多信息,IconPark 也在 GitHub 开放原始码提供完整原始文件。
ByDesign IconPark
网站链接:https://iconpark.bytedance.com/official
使用教学
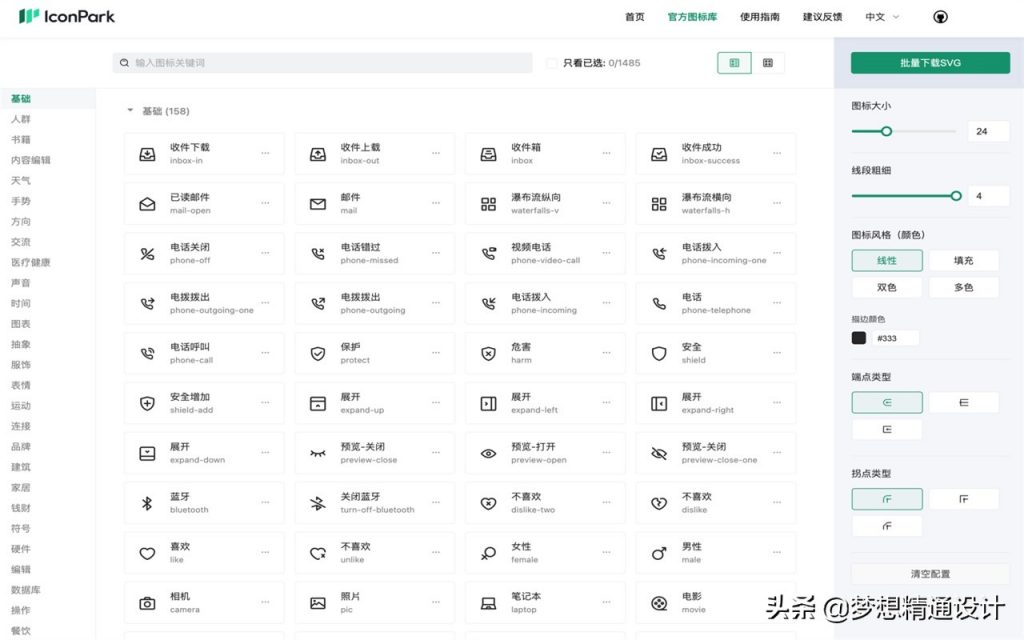
开启 IconPark 后可以看到许多图标,从左侧选单选择图标类别,或透过上方搜索框输入关键词进行查找,每个图标会有预览、中文说明和英文名称,右侧是调整图标大小、线条粗细、图标风格颜色的工具字段。

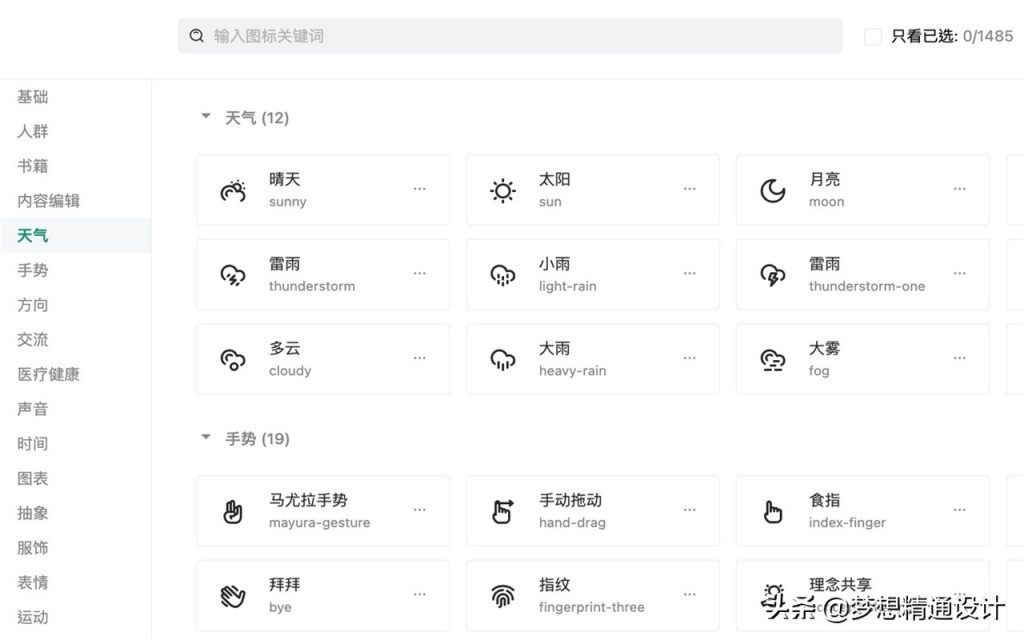
IconPark 依照主题对图标进行分类,包括基本图标、人群、书籍、内容编辑、天气、手势、方向、交流、医疗健康、声音、时间、图表、抽象等等相当详细,使用者可以很容易找到自己需要的图标。

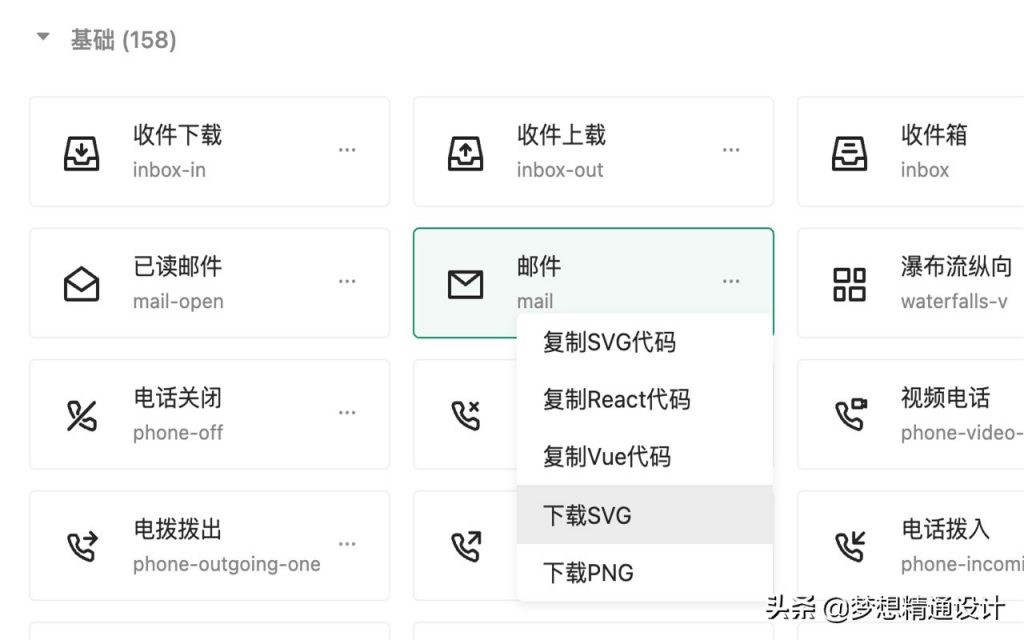
点选图标可以勾选,以便稍后批次下载、一次取得所有选择的图标。如果点选图标选单,可以快速复制 SVG、React 和 Vue 代码(贴上就能使用),或是直接下载 SVG、PNG 格式。

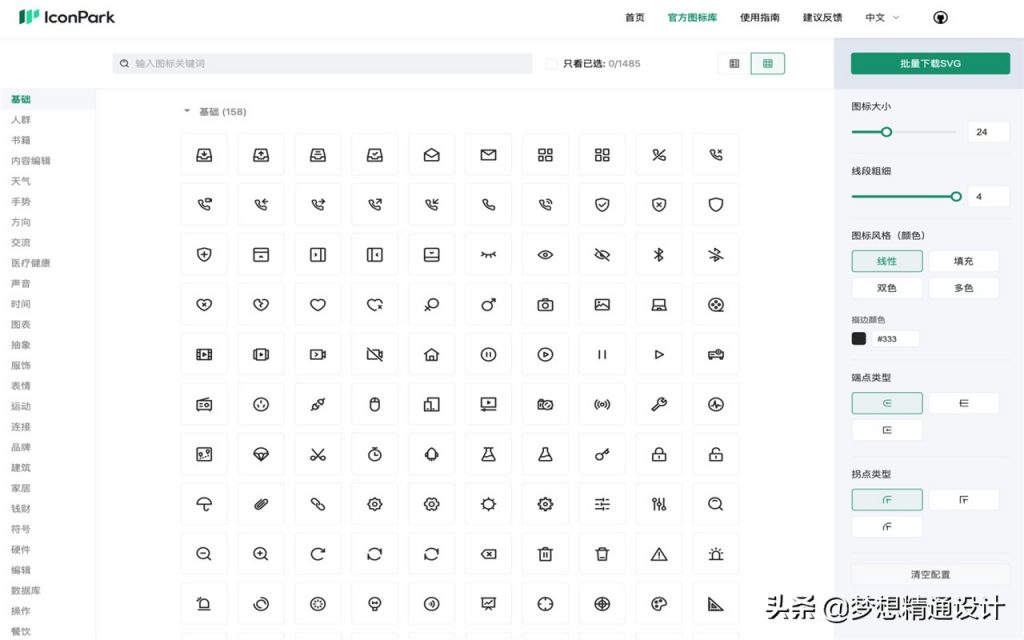
若你觉得每个图标标示中文描述和名称看起来很杂乱,无法很仔细查看这些图标,从右上角也能切换不同预览模式,让它只单独显示图标而没有其他信息。

从右侧的编辑器可以调整图标大小、线条粗细、图标风格(颜色)和线条颜色,设定后预览模式会自动更新,就能立即查看新的图标效果。

比较特别的是 IconPark 提供线性、填充、双色和多色的图标风格,若你觉得默认线性设计看起来太过单调无趣,也可以选择不同风格加入颜色,颜色部分可供使用者自定义,例如选择多色模式下可自定义外框线条颜色、外部填充颜色、内部线条颜色和内部填充颜色,就可以制作出看起来更生动活泼的彩色图标集。
值得一试的三个理由:
- 字节跳动释出的官方图标集,一共收录超过 1400 个图标
- 下载 SVG 和 PNG 格式,或是快速复制 SVG、React 和 Vue 代码
- 在线自定义图标大小、线条粗细、风格和颜色等选项
