box-sizing是设置盒子模型用的,他其实是设置容器最终的尺寸的计算方法,盒子的计算方法如下:
width(宽度) + padding(内边距) + border(边框) = 元素实际宽度
height(高度) + padding(内边距) + border(边框) = 元素实际高度
上面的计算方法是按照box-sizing:content-box来说的,根据这种设置办法是,先规定了显示区域的大小,在加上边框和内边距就是元素最终显示的大小
还有另外一种模式,就是box-sizing:border-box,他的使用方式就是,先规定了最终显示的区域大小,实际内容展示区域是根据最终区域大小减去边框和内边距,自适应比较强,有时候比较方便页面布局一些,
下面贴上两种布局的代码及效果
<div class="test_box">
<div class="box_item"></div>
</div>
<style type="text/css">
* {margin: 0;padding: 0;}
.test_box {
background-color: red;
width: 400px;
height: 300px;
margin-top: 30px;
}
.test_box .box_item {
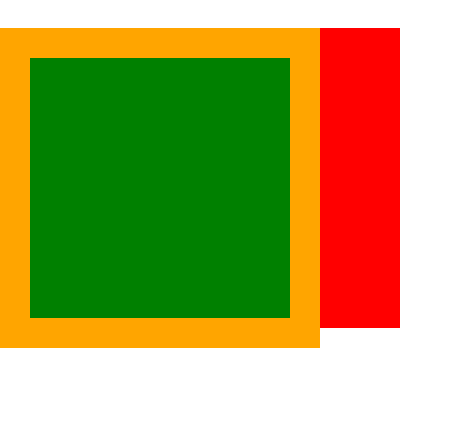
box-sizing: content-box;
width: 200px;
height: 200px;
background-color: green;
border: 30px solid orange;
padding: 30px;
}
</style>
可以看到如果内部元素的尺寸,如果设置不得当,就超出了父元素的大小了
<div class="test_box">
<div class="box_item"></div>
</div>
<style type="text/css">
* {margin: 0;padding: 0;}
.test_box {
background-color: red;
width: 400px;
height: 300px;
margin-top: 30px;
}
.test_box .box_item {
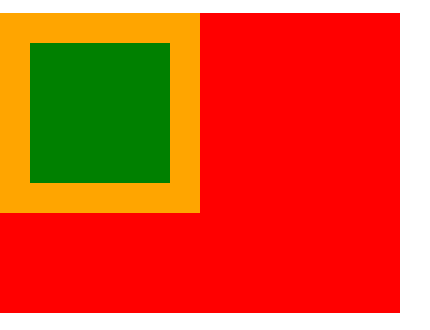
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: green;
border: 30px solid orange;
padding: 30px;
}
</style>
如果设置box-sizing:border-box的话,能看到子元素在规定的大小范围内,自动的伸缩自己的显示区域,不会出现子元素大于父元素的情况。
